html queryselector multiple classes
CSS selectors select HTML elements based on id classes types attributes values of attributes etc. 2 Add one or.

Css Selectors Is There A Way To Use First In Javascript Queryselector Stack Overflow
This parameter is required to specify the class of the.

. CSS supports what we call selector groups which allows us to specify multiple selectors. Specifies one or more CSS selectors to match the element. You can of course combine them.
Sans-serif h2 font-family. So your documentquerySelectorAlllabelnotlabel. We might have seen this when applying the same CSS property to multiple elements in the DOM.
Var list documentquerySelectorAll divfoo. The querySelector method allows you to select the first element that matches one or more CSS selectors. Sans-serif Is equivalent to h1 h2 h3 font-family.
Lets have a div class. For a full list go to our CSS Selectors Reference. You just combine multiple aspects of a selector.
The documentquerySelector documentquerySelectorAll Elementclosest and Elementmatches methods all accept CSS selectors are their argument. Typescript by Cute Caterpillar on Nov 06 2020 Donate. We can select use class selector or id selectors But sometimes we want to force to use class selector example explains how to select multiple classes in CSSHTML.
First select the div element with the id content using the querySelector method. QuerySelectorAll divfoo pbar div legend. Restricting based on more criteria.
Class1 class2 class3 Parameter. More useful is multiple classes and using them in the object oriented css style that is all the rage lately. Will return a list of all div elements that also and have.
Var ele documentquerySelectorclass attrsomething attr2somtethingelse. How to get elements with multiple classes For instance. Here an attribute selector is used to return a list of the list items contained within a list whose ID is userlist which have a data-active attribute whose value is 1.
Queryselectorall of multiple tags. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more. Var list documentquerySelectorAll divfoo.
Then iterate over the elements of the classList and show the classes in the Console window. Javascript May 13 2022 906 PM adonis lucid join. The class selector in jquery is used to select multiple classes.
These are used to select HTML elements based on their id classes types attributes values of attributes etc. Javascript May 13 2022 906 PM Mathrandom javascript. New code examples in category Javascript.
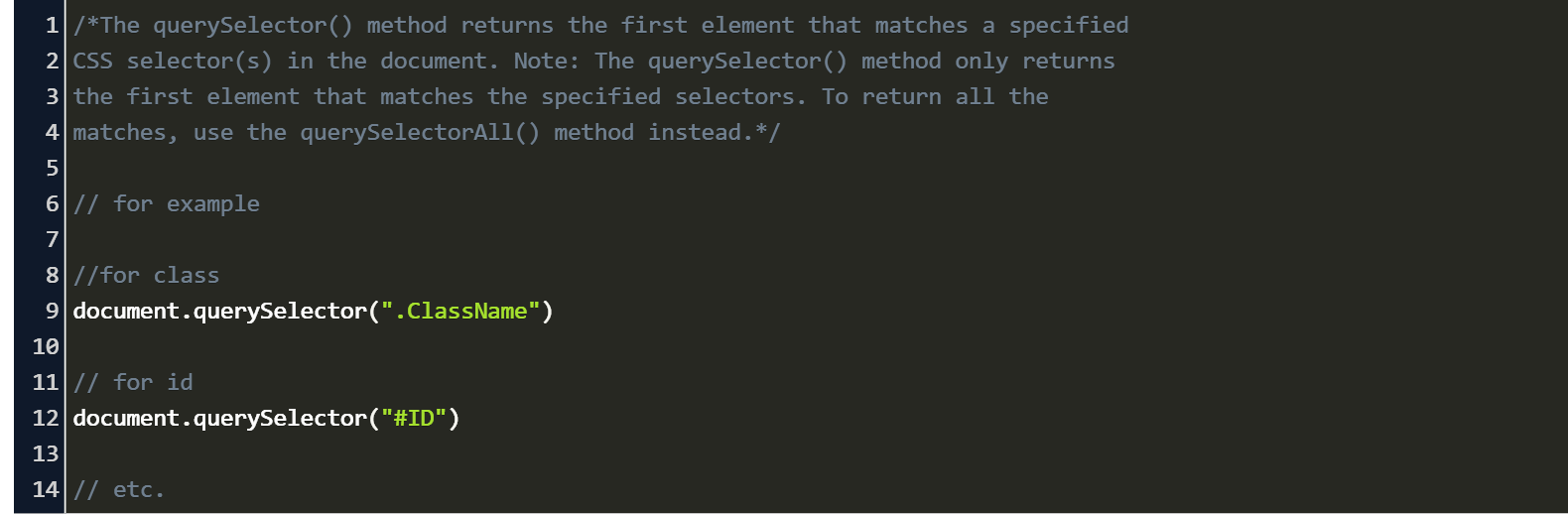
Says select any label without the css class label applied to it I dont think thats what you intend. Returns the first element within the document using depth-first pre-order traversal of the documents nodesby first element in document markup and iterating through sequential nodes by order of amount of child nodes that matches the specified group. The querySelector method in HTML is used to return the first element that matches a specified CSS selectors in the document.
Which means Include any div element that also has the foo class any p element. Sans-serif h3 font-family. CSS also has the other concept.
The following illustrates the syntax of the querySelector method. Var list document. In the case of.
H1 font-family. Lets say you had a bunch of divs on a page and you used multiple. As written on MDN.
DocumentquerySelector returns only the first element matched starting from the first element in the markup.

Javascript Loop Queryselectorall Results Dev Community

Google Chrome Devtools Pass Multiple Attributes In Query Selector Stack Overflow

Css Selectors Is There A Way To Use First In Javascript Queryselector Stack Overflow

How To Queryselector For A Form And Getting The Data Id Code Example

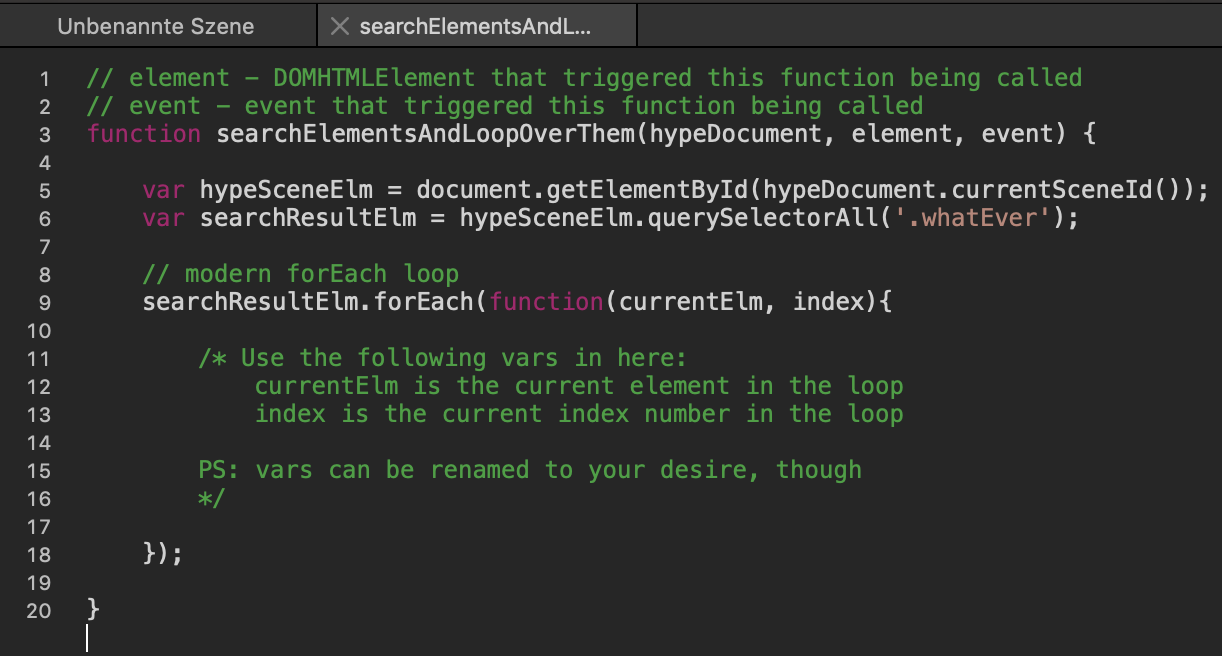
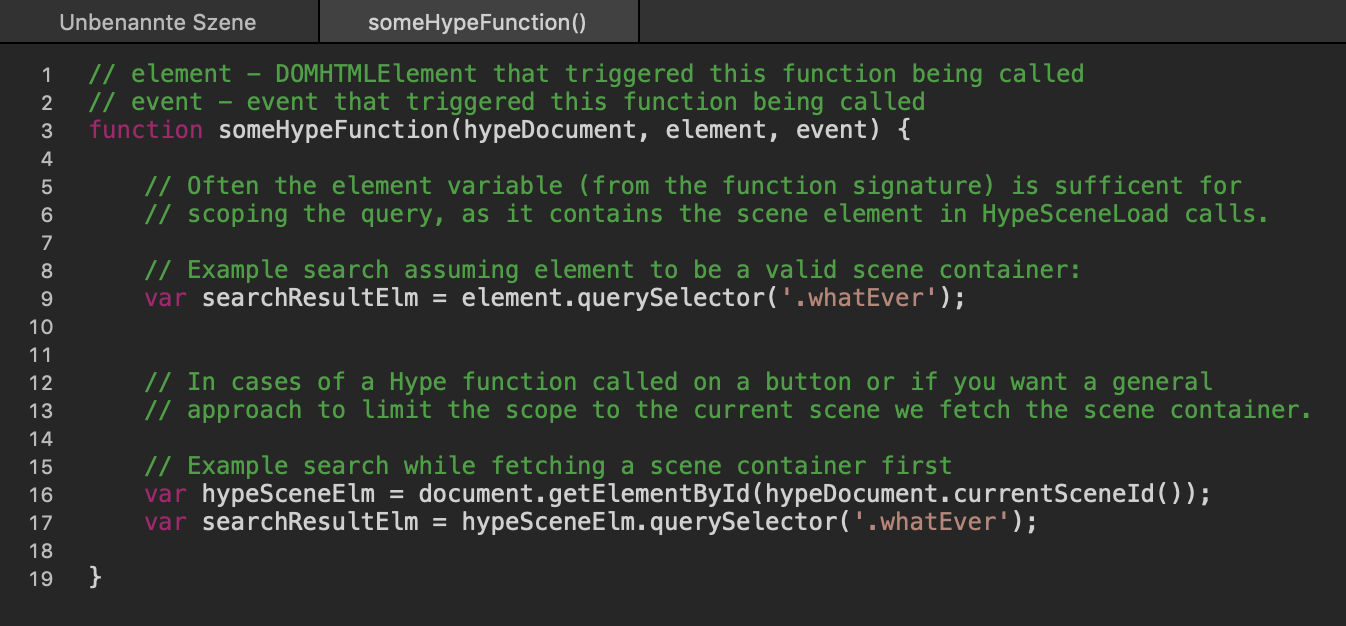
Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

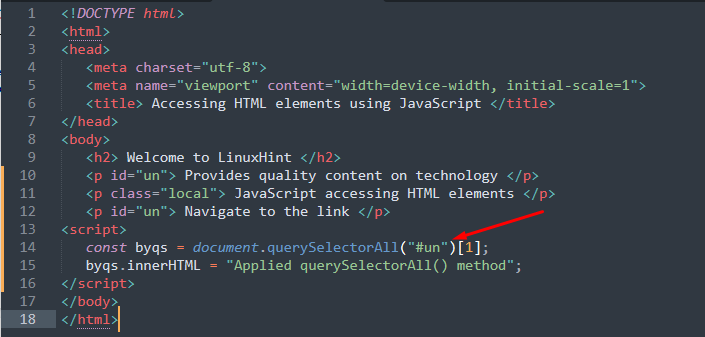
How To Access Html Elements Using Javascript

How To Access Html Elements Using Javascript

Javascript Document Queryselector Not Working On Dynamic Content Stack Overflow

Html Select Element Within Shadow Root Stack Overflow

Javascript Query Selector Method Explained

Selecting Elements In The Dom With Javascript By Andrew Mullan The Startup Medium

Javascript Loop Queryselectorall Results Dev Community

How To Select Class With Queryselector Code Example

Javascript Access A Shadow Root Element Using Document Queryselector Stack Overflow

Javascript Queryselector Not Working Code Example

Queryselector For Jquery Code Example

Javascript Performance Of Getelementbyid Vs Getelementsbyclassname Vs Queryselector Stack Overflow

Jquery Queryselector Vs Queryselectorall Methods Geeksforgeeks

Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums